

Whether you’re a designer or you’re getting a design, it’s important to know the difference between RGB vs CMYK color modes so you can plan and optimize each stage of the design process. That goes beyond just knowing what the letters stand for—spoiler alert: they’re mostly colors!—because it’s more about knowing which one is the best for your design project. Depending on where and how the final result is displayed, one color space is always better than the other.
Never fear these acronyms again! We’re going to explain what the RGB and CMYK color modes are, how they work and when it’s best to use each.
What is the difference between RGB vs CMYK?
Both RGB and CMYK are modes for mixing color in graphic design. As a quick reference, the RGB color mode is best for digital work, while CMYK is used for print products. But to fully optimize your design, you need to understand the mechanisms behind RGB vs CMYK. Let’s dive deeper.
What is RGB?
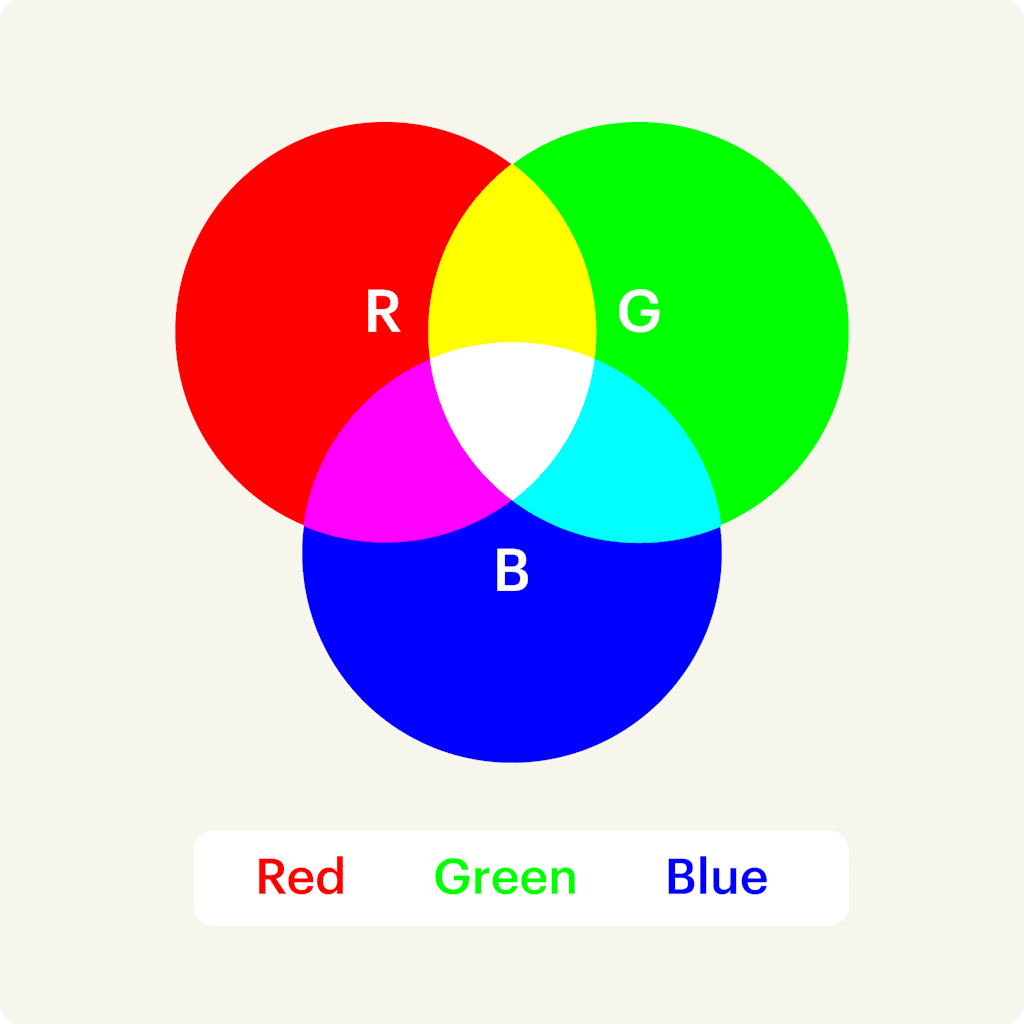
RGB stands for Red, Green, Blue, which are the primary colors of light. In the RGB color model, these three colors are combined in various ways to create a broad spectrum of colors. This model is widely used in electronic displays — when you look at a computer screen, a phone display, or even your snazzy smartwatch, you’re seeing the magic of RGB at work.

RGB and additive mixing
Every digital screen is made up of thousands (sometimes millions) of tiny squares called pixels. Each pixel contains three even tinier lights: one red, one green, and one blue of various intensity from 0 to 255. Mix all three at full blast (255, if we’re being technical), and you get pure white. Turn them all off, and you’re back to black.
The process of tweaking the brightness of these three lights is called additive mixing, and you can create 16.7 million possible colors using different RGB combinations.
When to use RGB?
If the end destination of your design project is a digital screen, use the RGB color mode. This would go for anything that involves computers, smartphones, tablets, TVs, cameras, etc.
Turn to RGB vs CMYK if your design project involves:
- Web & app design
- icons
- buttons
- graphics
- Branding
- online logos
- online ads
- Social media
- images for posts
- profile pictures
- profile backgrounds
- Visual content
- video
- digital graphics
- infographics
- photographs for websites, social media, or apps
What are the best file formats for RGB?

RGB file formats
JPEGs are ideal for RGB files because they’re a nice middle-ground between file size and quality, and they’re readable almost anywhere.
PSD is the standard source file for RGB documents, assuming anyone using the files is working with Adobe Photoshop.
PNGs support transparency and are better for graphics that need to be superimposed over others. Consider this file type for interface elements like buttons, icons or banners.
GIFs capture motion, so if you’re using an animated element, such as an animated logo or a bouncing icon, this file type would be ideal.
It’s best to avoid TIFF, EPS, PDF and BMP for RGB purposes. These formats are not compatible with most software, not to mention they can be unnecessarily large in terms of data.
What is CMYK?
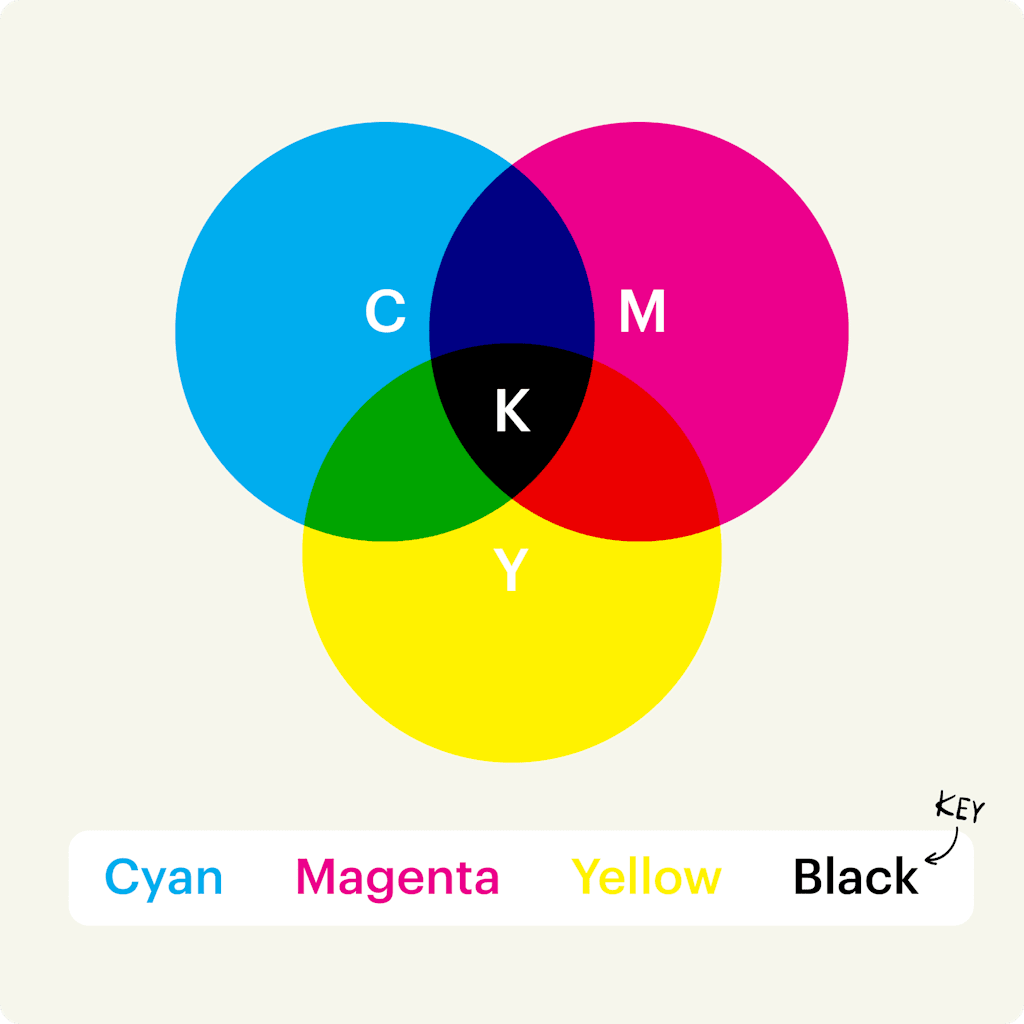
CMYK stands for Cyan, Magenta, Yellow, and Key (which stands for black, because ‘B’ was already taken by blue in RGB), and it’s the go-to color model for color printing. Unlike the RGB model, which adds light to create colors, CMYK works by subtracting light absorbed by inks.

CMYK and subtractive mixing
Imagine each ink color as a filter:
- Cyan (C): This greenish-blue hue absorbs red light and is one of the primary printing inks.
- Magenta (M): A purplish-pink color that absorbs green light, magenta is another key player in the printing process.
- Yellow (Y): This bright, sunny color absorbs blue light, rounding out the trio of primary colors in CMYK.
- Key (K) or Black: The black ink, known as ‘Key’ because it provides the key detail and contrast, absorbs all colors of light. It’s essential for adding depth and sharpness to printed images.
The more ink you layer on, the less light gets through, which is why mixing these colors results in darker shades. In CMYK, colors are measured in percentages. When you lay down all four colors in high percentages, you achieve a rich, deep black.
When to use CMYK?
Use CMYK for any project design that will be physically printed, not viewed on a screen. If you need to recreate your design with ink or paint, the CMYK color mode will give you more accurate results.
Turn to CMYK vs RGB if your project involves:
- Branding
- business cards
- stationary
- stickers
- signs & storefronts
- Advertising
- billboards
- posters
- flyers
- vehicle wraps
- brochures
- Merchandise
- T-shirts, hats and other branded clothing
- promotional swag (pens, mugs, etc.)
- Essential print materials
- product packaging
- restaurant menus
Designing for print means being aware of how much ink you’re laying down. Overdoing it can cause smudging and even tearing of the paper. That’s why designers often use variations like Cool Black (C: 60%, M: 0%, Y: 0%, K: 100%), Warm Black (C: 0%, M: 60%, Y: 30%, K: 100%), or Designer Black (C: 70%, M: 50%, Y: 30%, K: 100%) for different effects and materials.
What are the best file formats for CMYK?

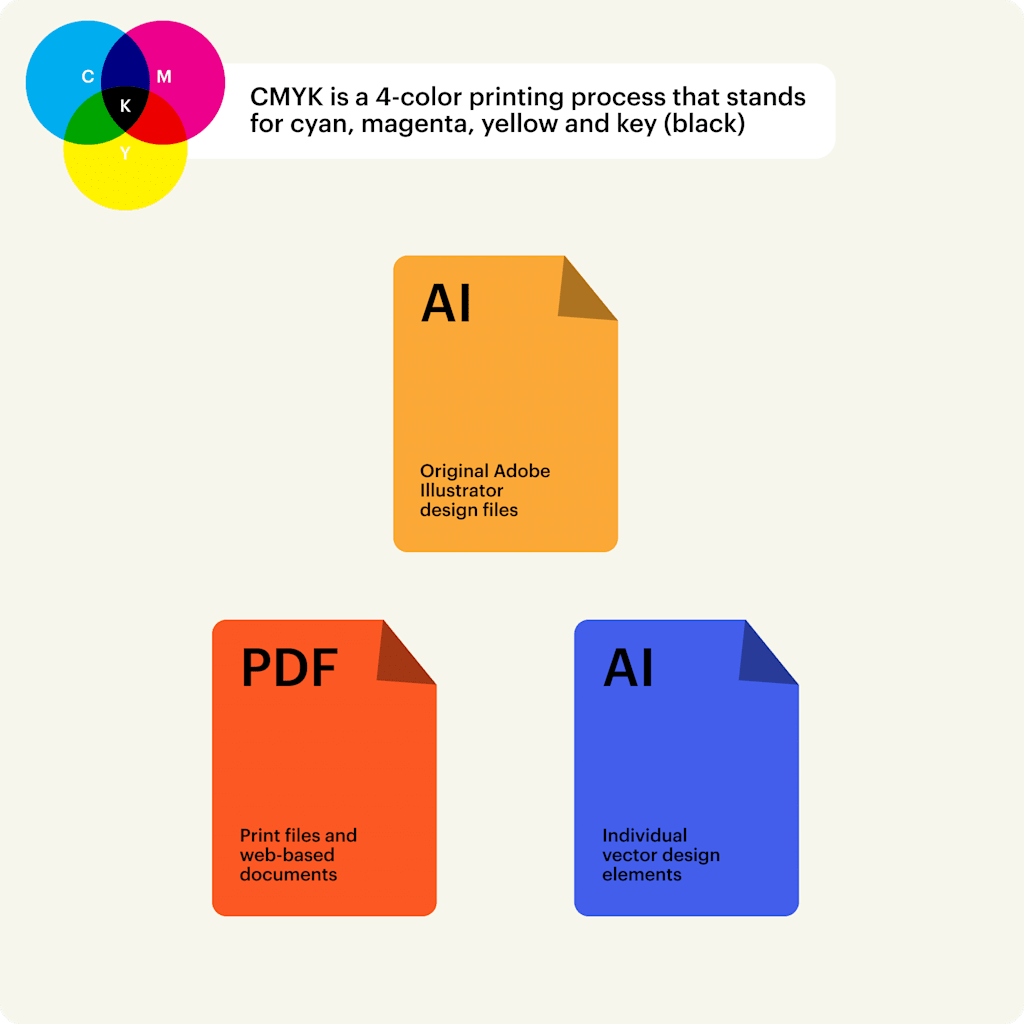
CMYK file formats
PDFs are ideal for CMYK files because they are compatible with most programs.
AI is the standard source file for CMYK, assuming anyone working with the files is using Adobe Illustrator.
EPS can be a great source file alternative to AI because it is compatible with other vector programs.
All things considered, it’s always best to consult your printer beforehand to find out which file format they prefer.
How to set up RGB vs CMYK color modes in design programs
If you’re using Adobe software, here’s how to set up your color mode for a new project.
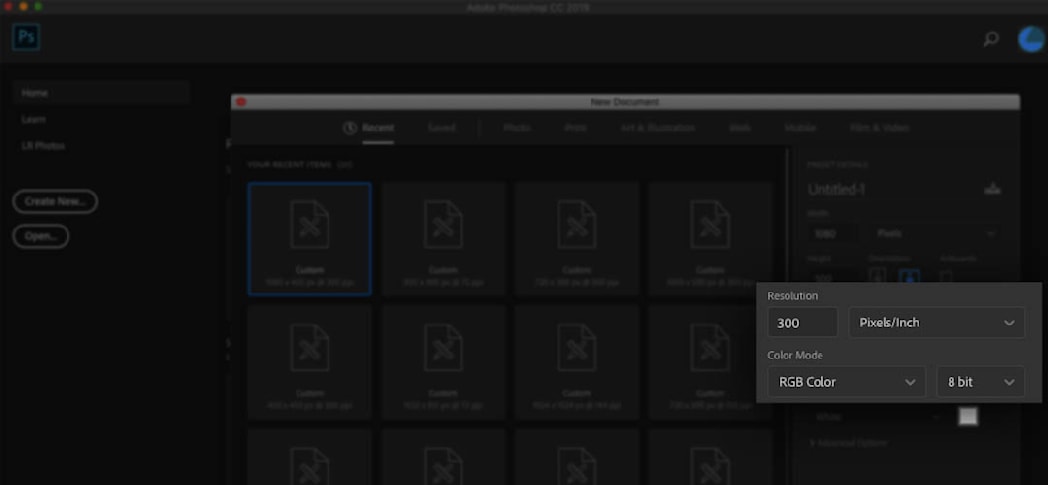
How to set the color mode in Photoshop

The Color Mode setting in Photoshop is included in the New Document window
When you create a new document in Photoshop, the Color Mode option will be included with other parameters in the New Document window.
How to set the color mode in Illustrator

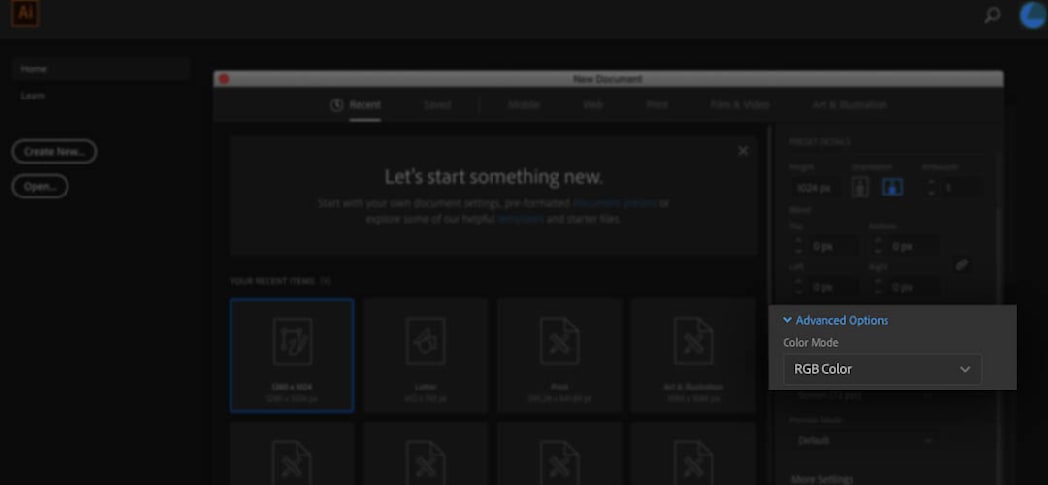
The Color Mode setting in Illustrator is hidden within the Advanced Options menu in the New Document window
When you create a new document in Illustrator, the Color Mode option will be hidden under the Advanced Options collapsable menu. Click on the arrow to expand this menu.
How to set the color mode in InDesign

The color mode is automatically set depending on whether you choose a Print (CMYK) or Web/Mobile (RGB) document

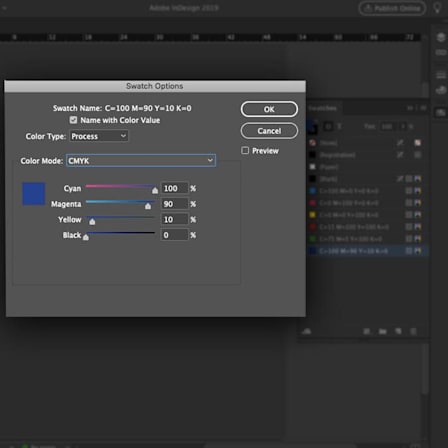
You can set the color space of individual swatches by using the Color Mode dropdown menu in the Swatch Options panel
InDesign automatically sets the default color mode depending on which type of document you choose (either in the Print or Web/Mobile category, which translates to CMYK or RGB, respectively).
When you work with colors inside the program, you’ll notice that swatches will already be measured in RGB or CMYK values depending on which type of document you are working in. Because InDesign allows you to mix color spaces, you can change the color mode of individual swatches whenever you create one, but in general, it is best to keep colors consistent.
How to check whether your document is in RGB or CMYK mode
Since RGB and CMYK aren’t interchangeable, it’s important to be 100% certain about the color mode you’re working in. Printing an RGB file instead of converting it to CMYK can lead to some… interesting results, and not in a good way.
RGB colors often appear brighter and more vivid because they’re created with light. However, printers can’t replicate this exact vibrancy with ink. When you print in RGB, the printer has to convert those colors to its closest CMYK equivalent. This conversion process isn’t perfect and can cause your colors to look muted or even drastically different. That electric blue on your screen? It might turn out as a duller, less exciting blue on paper.
Moreover, certain colors in RGB simply don’t exist in the CMYK spectrum. Neon colors, for example, are notorious for looking fantastic on screen but failing to impress in print. This is because RGB can produce millions of colors by blending light, while CMYK’s ink combinations are more limited.
In practical terms, here’s what happens when you try to print an RGB file instead of CMYK:
- Color shifts: Bright and neon colors lose their pop.
- Duller prints: Overall, your print might look less vibrant.
- Unexpected results: Some colors might change entirely, leading to a less accurate representation of your original design.
To avoid such mishaps, make sure you’re working in the correct mode.
If you can’t remember what mode you set your document to or you are working with someone else’s file, here’s how you check the color mode.
How to check the color mode in Photoshop

Image > Mode
In Photoshop, the color mode is listed in parenthesis in the document’s tab. You can also find it by navigating to Image > Mode. The document’s color mode will have a checkmark next to it.
How to check the color mode in Illustrator

File > Document Color Mode
In Illustrator, the color mode is listed in parenthesis in the document’s tab. You can also find it by navigating to File > Document Color Mode. The document’s color mode will have a checkmark next to it.
How to check the color mode in InDesign

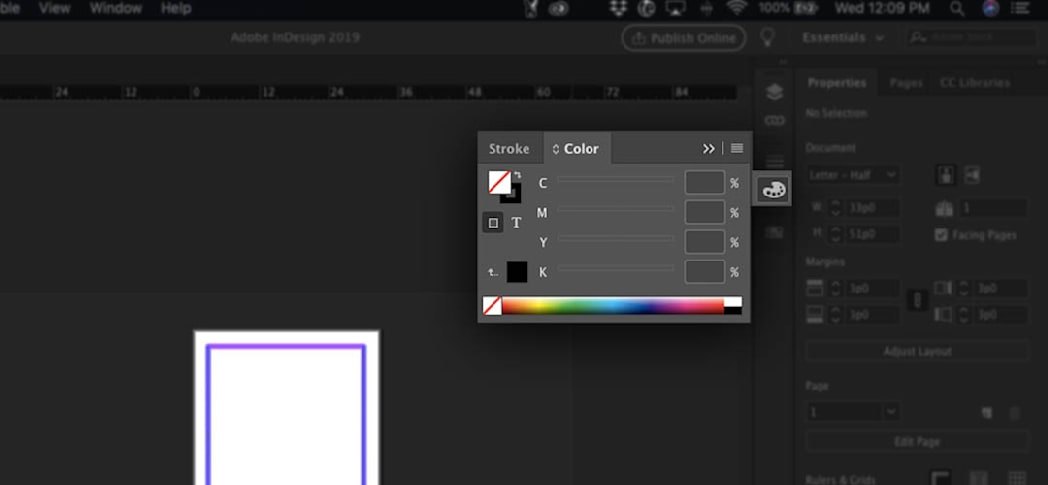
CMYK color mode is shown in the Colors panel
One easy way to check the color mode in InDesign is to use the Color panel. Navigate to Window > Color > Color to bring up the Color panel if it is not already open. You will see colors measured in individual percentages of CMYK or RGB, depending on your document’s color mode.
How to convert between RGB and CMYK
Some of you may be thinking, “Well, this article would have come in handy when I first started the project!”
Don’t despair. Yes, it’s important to start a project in the correct format, but it’s still possible to convert between RGB and CMYK if you need to.
Be prepared for the colors to look different (darker or lighter due to additive or subtractive mixing). In addition to changing the document’s color space, you may need to change the colors themselves to find an approximation of what you had before.
Here’s how to use design software to convert between RGB vs CMYK color modes.
How to change the color space in Photoshop

Edit > Convert to Profile

Use the Destination Space dropdown menu to change the color mode
To change the color mode of your Photoshop document, navigate to Edit > Convert to Profile. This will bring up a dialogue box. What you want to pay attention to is the Destination Space field. Use the dropdown to select your desired color mode.
There are different libraries of RGB and CMYK colors, which is why you will see multiple options. For general purposes, the first two options are fine, but you may want to check with your printer beforehand to be sure of what they need.
If your image is not already flattened, check the Flatten Image to Preserve Appearance box as your colors may not come out as well in multiple layers with blending/transparency between them. Once you’re ready, hit OK and you will see the color mode information change in the tab at the top of your document.
How to change the color space in Illustrator

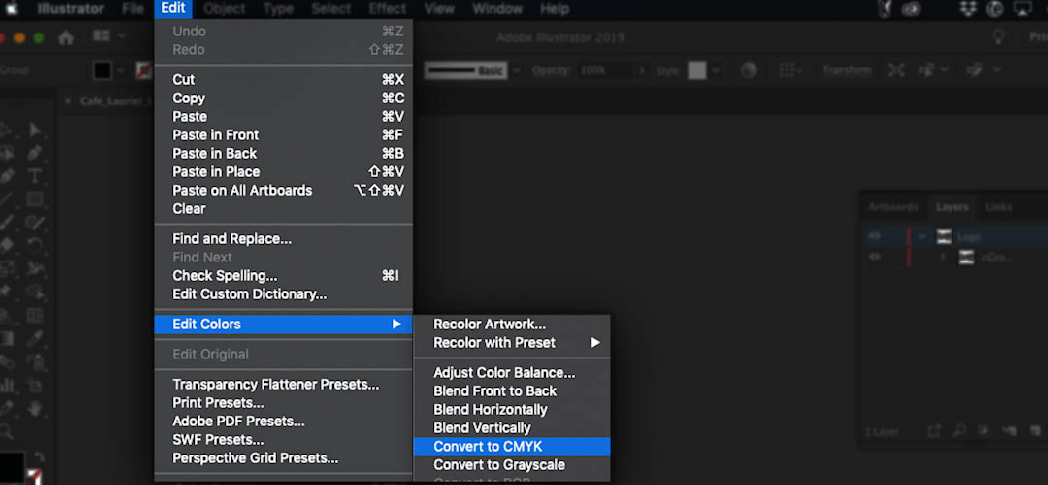
Edit > Edit Colors, select the color space you want to convert to
To change the color mode of your Illustrator file, select all objects in your document. Navigate to Edit > Edit Colors and select your desired color space.
How to change the color space in InDesign

File > Adobe PDF Presets > [Press Quality]

Select Output on the left side and use the Destination dropdown menu to convert the color mode
You can change the color mode of your InDesign document in the export process. Navigate to File > Adobe PDF Presets > [Press Quality] and select a save destination. In the Export Adobe PDF popup box, select Output on the left side and use the Destination dropdown menu in the Color section to choose your desired color mode.
This method can be helpful in a pinch, but if you are working with a lot of different images, it is best to change the image’s color mode through their native programs (like Photoshop or Illustrator) assuming they have been linked.
